
This was my group's final project. The San Diego JavaScript meetup group commissioned the task of creating a raffle program for real-world use in their monthly meetups. We held a couple client meetings for requirements and client review, as well as running a real-world raffler in the May meetup. The requirement was an easy-to-run by the admins and easy-to-register for the users. What's easier than registering using text messaging. We also added registration via URL and by the admins for the cell-phone impaired.
It should be noted that Dev Bootcamp is primarily taught in Rails. For this project we had less than one-week to teach ourselves Node.js, IBM Loopback, MongoDB, and Mocha/Chai to complete this project. This was not an easy feat, especially with Loopback's terse documentation and virtual lack of external examples (i.e., no StackOverflow examples whatsoever).

This was a three-day four-man group mini-project. Again, using an API for the movie images, we developed a mini version of Rotten Tomatoes movie review website. My role, along with my peer, was setting up the back-end database models, migrations, and validations using the Active Record ORM and training the group on the use of git flow workflow.

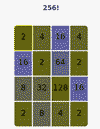
This was a class assignment of the classic game 2048. Here is my group's mini version called 256. My role was working out the algorithm with another partner, the game logic, the JavaScript classes and the CSS color-changes.

This was a mini two-man, two-day project to quickly build a website that made use of an API. Here we offer jokes. My role was to connect to the API source and also reduce the cost of the API by creating the logic to cache all jokes retrieved from the API source.

JavaScript Object Literals and Functions cheat sheet I created for myself to use throughout DBC. This came in real handy.

This week's solo challenge was to create a basic game demonstrating objects interaction in JavaScript. This was a Minimum Viable Product (MVP) meant to help solidify our JavaScript intro understanding. In the future I would probably beautify the graphics and especially the reels. I would also update the "winning rules" to more closely match the payouts from a real old-school Vegas-style slot machine, but you can see the basic components at work. I was in Las Vegas the weekend of this assignment, hence the inspiration.

In this week's solo challenge, we were asked to wireframe the concept for the very website you're browsing now.

For the sake of completeness, I'm including one of my very first programs I worked on when I was 15 - 17 years old, circa 1993 - 1995. I took a Star Trek BASIC game in an old programming book I found at a thrift store and wrote an etch-a-sketch program to add graphics and an ASCII GUI front-end, as well as many other gameplay modifications. I plan to port this to JavaScript for fun after Dev Bootcamp.